Hello NEAR
Hello NEAR! is a friendly decentralized App that stores a greeting message. It is one of the simplest smart contracts you can create in NEAR, and the perfect gateway to introduce yourself in the world of smart contracts.

Starting Hello NEAR
You have two options to start Hello NEAR:
- Recommended: use the app through Gitpod (a web-based interactive environment)
- Start the project locally by using
create-near-app, our node-based utility.
Gitpod
Hello NEAR is available in gitpod. When selecting one, a new tab will open in your browser with a web-based IDE. Give it a minute to compile and deploy the contract, and then a frontend will pop-up for you to interact with the app (make sure the pop-up window is not blocked).
| 🌐 JavaScript | 🦀 Rust | 🚀 AssemblyScript |
|---|---|---|
Create Near App (node)
Hello NEAR can be created locally with the help of create-near-app. Follow the snippet bellow to create a local project.
npx create-near-app@latest
and follow the instructions that appear on the screen.
Interacting With Hello NEAR
Go ahead and login with your NEAR account. If you don't have one, you will be able to create one in the moment. Once logged in, change the greeting and see how our Hello NEAR app greets you!
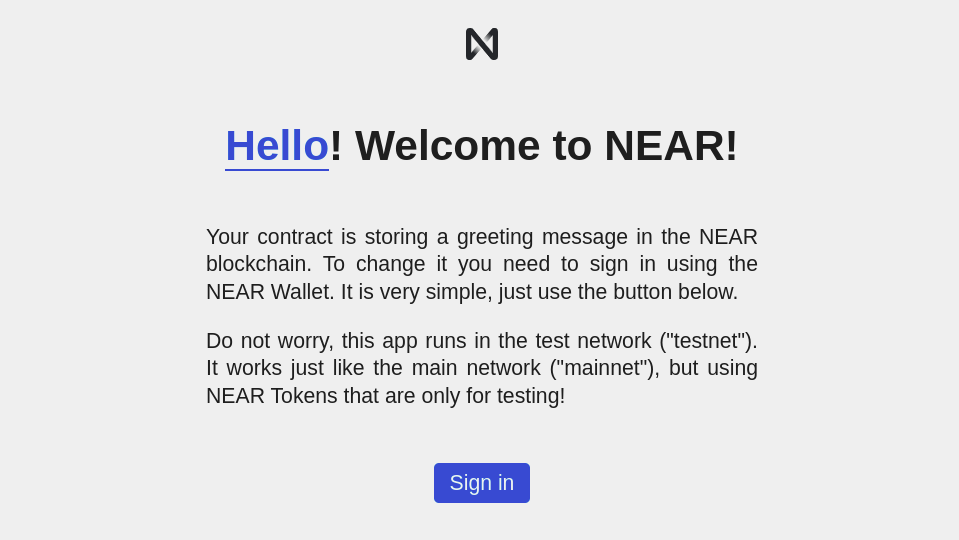
 Frontend of Hello NEAR
Frontend of Hello NEAR
Structure of a dApp
Now that you understand what the dApp does, let us take a closer look to its structure:
- The frontend code lives in the
/frontendfolder. - The smart contract code is in the
/contractfolder.
Contract
The contract presents 2 methods: set_greeting and get_greeting. The first one stores a string in the contract's parameter greeting, while the second one retrieves it. By default, the contract returns the message "Hello".
- 🌐 JavaScript
- 🦀 Rust
- 🚀 AssemblyScript
loading...
loading...
loading...
Frontend
The frontend is composed by a single HTML file (/index.html). This file defines the components displayed in the screen.
The website's logic lives in /assets/js/index.js, which communicates with the contract through /near-interface.js. You will notice in /assets/js/index.js the following code:
- 🌐 JavaScript
loading...
It indicates our app, when it starts, to check if the user is already logged in and execute either signedInFlow() or signedOutFlow().
Testing
When writing smart contracts it is very important to test all methods exhaustively. In this
project you have two types of tests: unit and integration. Before digging in them,
go ahead and perform the tests present in the dApp through the command yarn test.
Unit test
Unit tests check individual functions in the smart contract. Right now only rust implements unit testing.
- 🦀 Rust
- 🚀 AssemblyScript
loading...
loading...
Integration test
Integration tests are generally written in javascript. They automatically deploy your contract and execute methods on it. In this way, integration tests simulate interactions from users in a realistic scenario. You will find the integration tests for hello-near in integration-tests/.
- 🌐 JavaScript
loading...
Moving Forward
A nice way to learn is by trying to expand the contract. Modify it so that you store one greeting message per user. For this, you will need to use knowledge from the environment and storage sections. You can also use the guest book example, since it does something similar.