Guest Book
Our Guest Book example is a simple app composed by two main components:
- A smart contract that stores messages from users, allowing to attach money to them.
- A simple web-based frontend that displays the last 10 messages posted.

Starting the Project
You have two options to start using the project. The first and recommended is to use the app through Gitpod, which will open a web-based interactive environment. The second option is to clone the repository locally, for which you will need to install all the Prerequisites.
- 🌐 JavaScript
- 🦀 Rust
- 🚀 AssemblyScript
If you choose Gitpod a new browser window will open automatically with the code, give it a minute and the frontend will pop-up (make sure the pop-up window is not blocked).
If you are running the app locally, enter the directory where you cloned it and use yarn to install dependencies, and yarn start to start it.
cd guest-book
yarn
yarn deploy
yarn start
Your contract will then be compiled and deployed to an account in the testnet network. When done, a browser window should open.
Interacting With the Guest Book
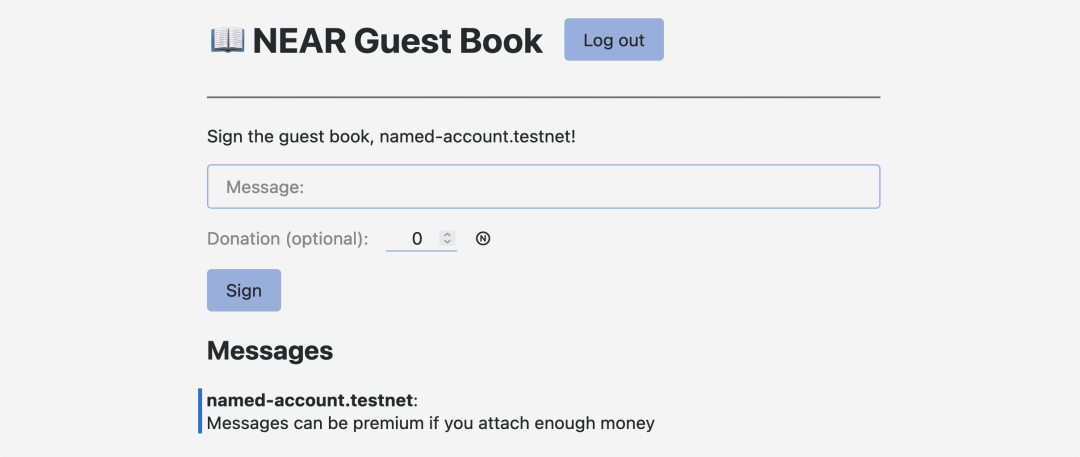
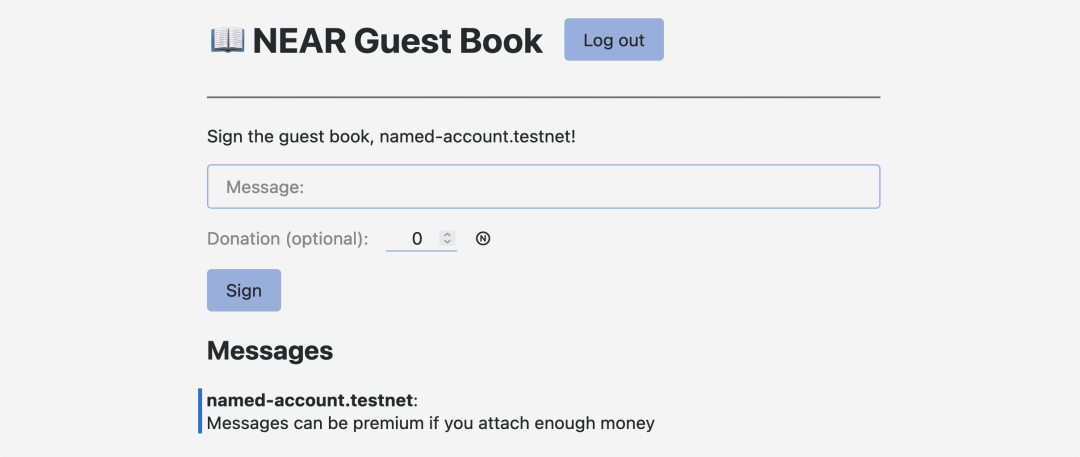
 Frontend of the Guest Book app
Frontend of the Guest Book app
Go ahead and login with your NEAR account. If you don't have one, you will be able to create one in the moment. Once logged in, you will be able to sign a message in the guest book. You can further send some money alongside your message. If you attach more than 0.01Ⓝ then your message will be marked as "premium".
Structure of a dApp
Now that you understand what the dApp does, let us take a closer look to its structure:
- The frontend code lives in the
/frontendfolder. - The smart contract code is in the
/contractfolder.
Contract
The contract presents 2 methods: add_message and get_message.
- 🌐 JavaScript
- 🦀 Rust
loading...
loading...
Frontend
The frontend is composed by a single HTML file (/index.html) and uses REACT. Check /App.js and /index.js to understand how
components are displayed in the screen.
You will notice in /assets/js/index.js the following code:
- 🌐 JavaScript
loading...
It setups the necessary variables and starts the app.
Testing
When writing smart contracts it is very important to test all methods exhaustively. In this
project you have two types of tests: unit and integration. Before digging in them,
go ahead and perform the tests present in the dApp through the command yarn test.
Unit test
Unit tests check individual functions in the smart contract. Right now only rust implements unit testing.
- 🦀 Rust
loading...
Integration test
Integration tests are generally written in JavaScript. They automatically deploy your contract and execute methods on it. In this way, integration tests simulate interactions between the contract and the users in a realistic scenario. You will find the integration tests for hello-near in integration-tests/.
- 🌐 JavaScript
loading...